Settings
Overview
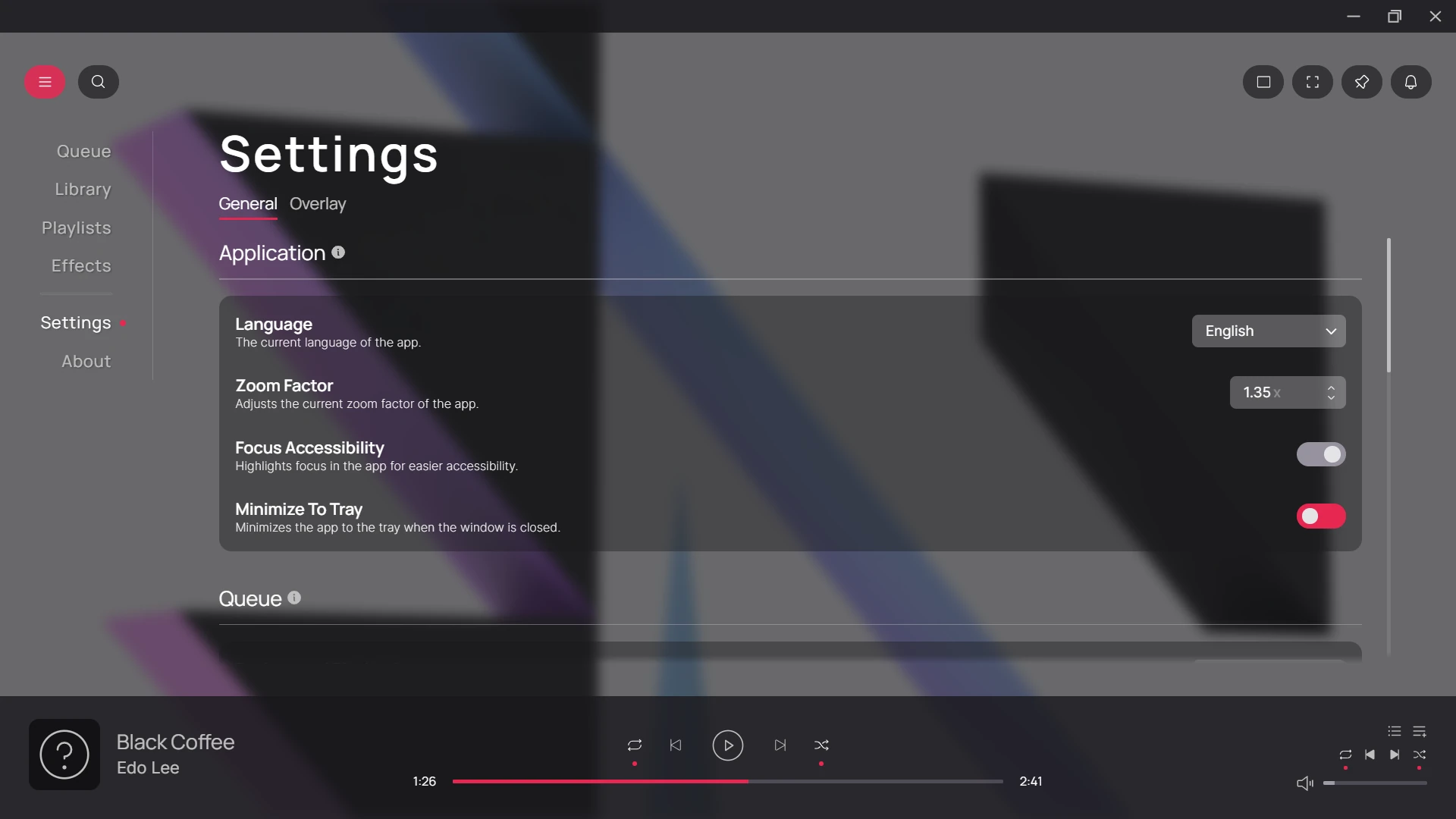
The settings view contains various configurable settings for Hyperchroma.

General Settings
This section contains general settings related to the application. Additional notes for some settings are detailed here.
Background Playback
Hyperchroma provides several ways of adjusting the background playback behavior:
- Manual: backgrounds can only be changed manually
- On Track Finish: backgrounds will only change after a track plays to completion
- On Track Change: backgrounds will change after a track plays to completion and also after switching to the next/previous track in the queue
Reset Library Database
You can reset the internal database used by Hyperchroma here. This can be used if the database becomes corrupted for some reason.
Note that this will remove ALL stored library data and playlist data, so make sure to export your playlists before proceeding.
Application Theme
You can load, edit, and save application themes here. To restore the default application theme, click on the Remove Theme button.
The application theme defines a set of CSS variables used to style the application. These variables can be overridden to change the appearance of the application.
For more information on what each CSS variable does, refer to the comments embedded within the default theme. Note that only variables defined in the default theme will be used - any additional variables will be ignored.
Overlay Settings
This section contains settings for the visualization overlay. Additional notes for some settings are detailed here.
Visualization
Hyperchroma provides two types of visualizations for the overlay:
- Spectrum: visualizes the FFT of the current track, with some additional post-processing involved
- Waveform: visualizes the raw audio waveform of the current track
Visibility
Hyperchroma provides several options for adjusting the visibility behavior of the overlay:
- Hide: disables the overlay from appearing
- Hide On Menu: hides the overlay when the application interface is visible
- Always Visible: shows the overlay at all times
Overlay Theme
You can load, edit, and save overlay themes in this section. To restore the default overlay theme, click on the Remove Theme button.
The overlay theme defines a set of CSS classes that are used to style the overlay. The rules of these classes can be can be changed to change the appearance of the overlay. You can also reference CSS variables defined in the application theme within the overlay theme.
For more information on what each CSS class does, refer to the comments embedded within the default theme. Note that only the existing classes defined in the default theme will be used - any additional classes will be ignored.